■ ACTIVE TOUCHの表示部品について
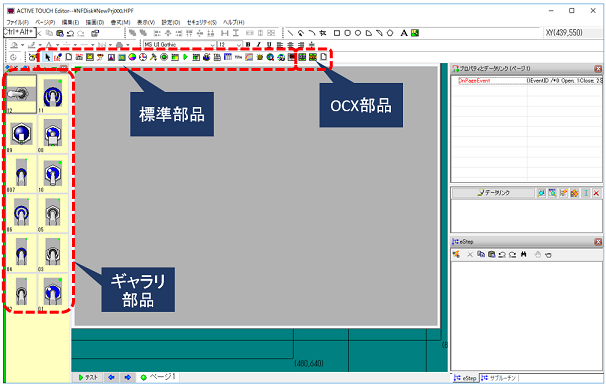
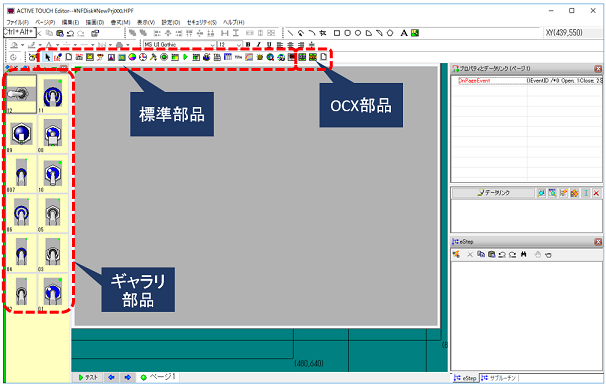
ACTIVE TOUCHは下記の3種類の部品を使用して画面を作成します。


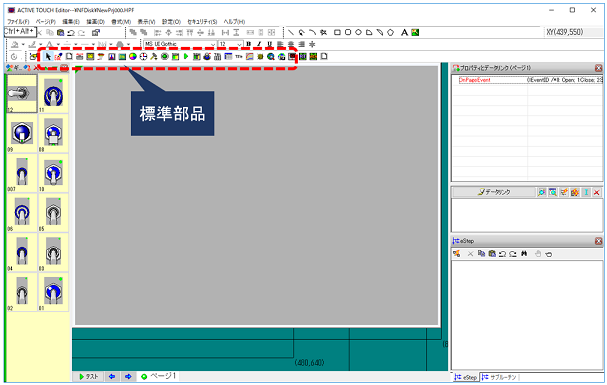
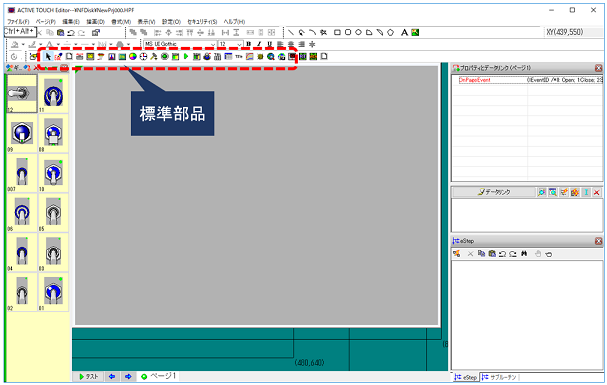
■ 1.標準部品
ACTIVE TOUCHでは標準の表示部品を用意しています。
標準の表示部品は機能を提供しますが、表示画像等のカスタマイズはユーザーが画像を使用してカスタマイズする事が出来ます。
カスタマイズした表示部品はギャラリー登録する事により繰り返し使用する事が出来ます。
例:ボタンのON画像とOFF画像をユーザーが好きな画像に変える事が出来ます。
標準部品

標準表示部品一覧
標準の表示部品は機能を提供しますが、表示画像等のカスタマイズはユーザーが画像を使用してカスタマイズする事が出来ます。
カスタマイズした表示部品はギャラリー登録する事により繰り返し使用する事が出来ます。
例:ボタンのON画像とOFF画像をユーザーが好きな画像に変える事が出来ます。
標準部品

標準表示部品一覧
| カテゴリ | 機能 | イメージ例 |
| データ表示用部品 | ランプ |  |
| アナログメータ |  |
|
| レベルメータ | |
|
| データ出力用部品 | スライダ | |
| スイッチ | |
|
| ボリューム |  |
|
| 複数データ表示部品 | ドレンドグラフ | |
| ハイパフォーマンス トレンドグラフ |
|
|
| X-Yグラフ |  |
|
| テーブル | |
|
| 棒グラフ |  |
|
| アラーム | |
|
| 円グラフ | |
|
| 基本操作部品 | ボタン | |
| タイトル | |
|
| クロック | |
|
| リストボックス | |
|
| ラジオボタン | |
|
| チェックボックス | |
|
| メディア部品 | グループ | |
| エディットボックス | |
|
| デバイス部品 | バーコード |  |
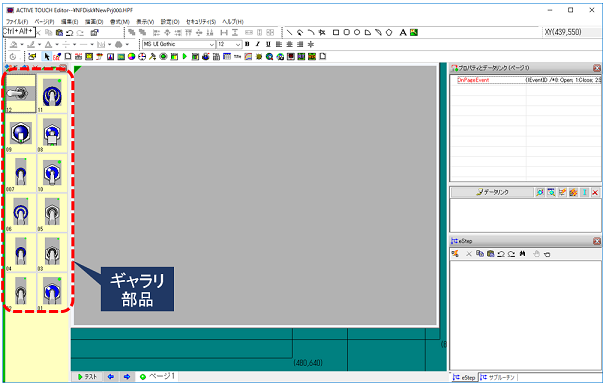
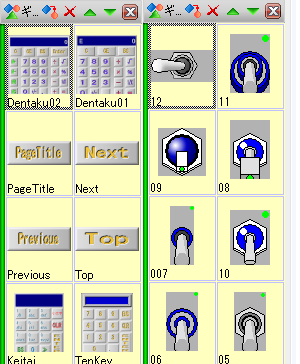
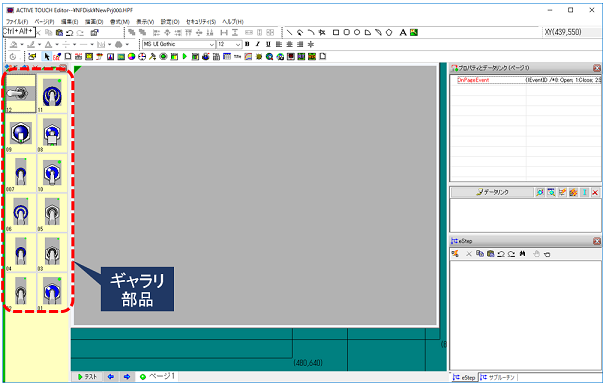
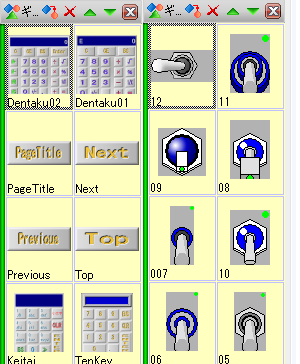
■ 2.ギャラリー部品
ベンダーが事前にプロパティを変更して作成した部品や複数の部品を1部品としギャラリィに登録した部品です。
ユーザーが作成して部品を登録する事も可能です。

ギャラリ部品例

ユーザーが作成して部品を登録する事も可能です。

ギャラリ部品例

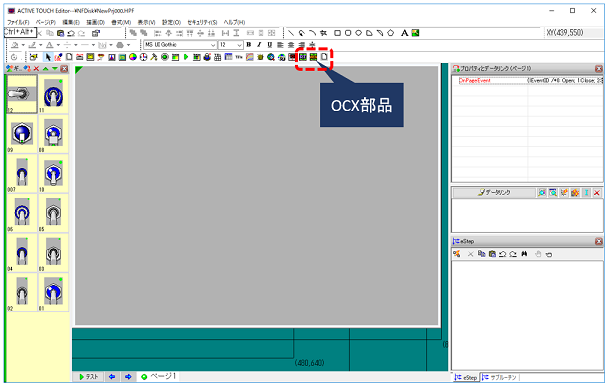
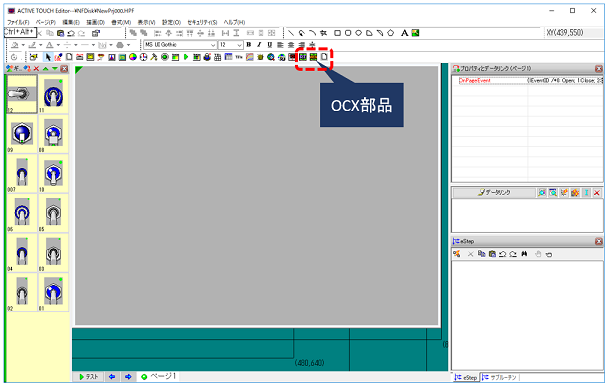
■ 3.OCX部品
ACTIVE TOUCHではコントロール登録としてOCXの部品を登録する事が出来ます。
ACTIVE TOUCH専用で作成されている部品以外は必ず使用出来るか検証後ご利用ください。

ACTIVE TOUCH専用で作成されている部品以外は必ず使用出来るか検証後ご利用ください。

■ 4.部品の設定
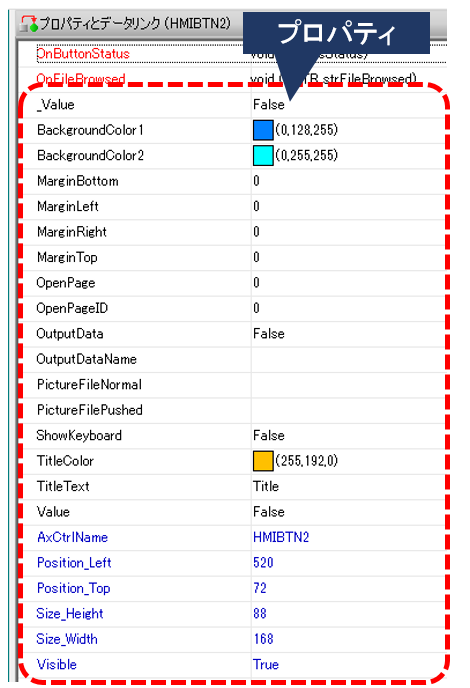
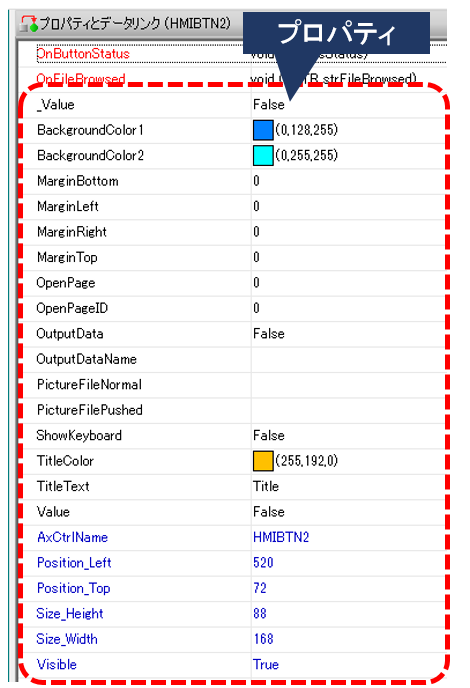
1)プロパティ
表示部品を使用して値の表示や表示部品自体の制御(表示・非表示・表示位置・表示サイズ・色など)を行う場合はこのプロパティを使用します。
INplc(制御側)から値や状態データなどを定周期で込む場合は読み込んだデータを反映したいプロパティに変数をデータリンクして使用します。

表示部品を使用して値の表示や表示部品自体の制御(表示・非表示・表示位置・表示サイズ・色など)を行う場合はこのプロパティを使用します。
INplc(制御側)から値や状態データなどを定周期で込む場合は読み込んだデータを反映したいプロパティに変数をデータリンクして使用します。

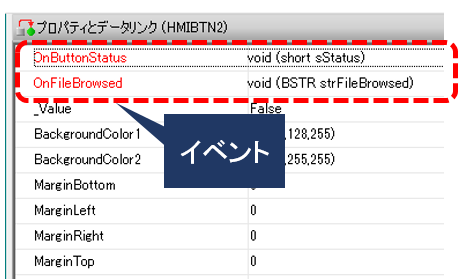
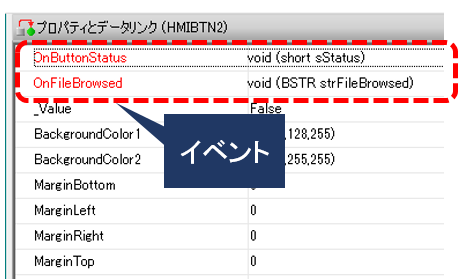
2)イベント
ボタンやスイッチなど値の変化や状態の変化時にイベントが発生する部品が有ります。
INplc(制御側)へ値や状態データなどを書き込む場合はこのイベントに変数をデータリンクして使用します。

ボタンやスイッチなど値の変化や状態の変化時にイベントが発生する部品が有ります。
INplc(制御側)へ値や状態データなどを書き込む場合はこのイベントに変数をデータリンクして使用します。

3)メソッド
各表示部品にはメソッドが用意されておりeStep(スクリプト)でメソッドを使用する事で表示部品のプロパティなどの変更などが出来ます。
各表示部品にはメソッドが用意されておりeStep(スクリプト)でメソッドを使用する事で表示部品のプロパティなどの変更などが出来ます。

